iOS - Image View
안녕하세요:)
오늘은 이미지를 출력하고 간단한 애니메이션 효과를 구현하는 방법에 대해서 알아보도록 하겠습니다.
1. 프로젝트 생성

프로젝트를 생성 후 Image View와 Button 두 개를 추가해 주세요.
2. Image View

이미지는 종횡비가 중요한 요소기 때문에 특별한 이유가 없다면 Aspect Fit을 사용하거나 Aspect Fill을 사용합니다.
Aspect Fill로 바꾸면 프레임을 벗어나는 부분이 생기는데 Clips to Bounds가 체크되어 있으면 프레임을 벗어나는 부분이 Clip 되고 체크를 해제하면 프레임을 벗어나는 부분도 다시 표시됩니다.
이미지는 텍스트와 크기를 비교해보면 상당히 큰 데이터입니다.
가능하다면 이미지 뷰의 크기와 같거나 유사한 크기를 가진 이미지를 사용하는 것이 좋습니다.
또 jpg, png는 지원하지만 gif는 지원하지 않습니다.
3. 코드 연결

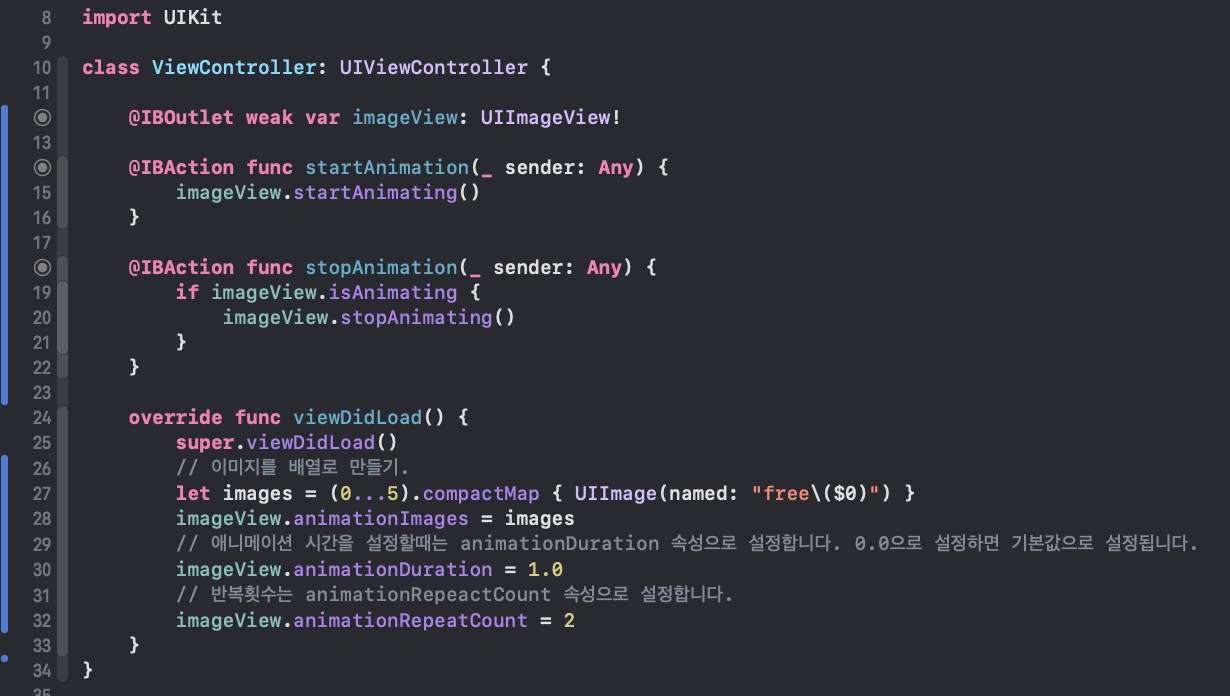
이미지는 Outlet으로 연결해 주시고, 버튼은 Action으로 연결해 주세요.
그리고 이미지들을 배열로 만들어 주겠습니다.
아 이미지를 배열로 연결하기 전에 Asset에 꼭 원하시는 이미지를 넣어주세요.

코드를 작성 후 실행
Command + R

이미지 뷰는 Animation Image 속성을 가지고 있습니다.
이미지 뷰는 Animation 시간을 지정하지 않으면 초당 30프레임 속도로 Animation을 실행합니다.
이번에는 Animation의 시간을 지정해서 이미지의 속도를 변경해보도록 하겠습니다.
시간을 설정할 때는 animationDuration으로 설정합니다. 0.0으로 설정하면 기본값으로 설정됩니다.

다시 Command + R!

Animation은 반복 횟수를 지정하지 않으면 Animation을 종료할 때까지 무한 반복합니다.
반복 횟수는 animationRepeactCount 속성으로 설정합니다.